Facebook Post Thumbnail Size 2019
By
MUFY UJASH
—
Nov 25, 2019
—
Facebook Photo Post Size
Just what are all the Facebook picture dimensions you have to understand in 2018? Facebook Post Thumbnail Size: Well, consider this your one-stop guide to whatever from Facebook cover image size to profile photo dimension, ad dimensions, and also much more.
Facebook Post Thumbnail Size
At first, Facebook was mainly text and links with the periodic child image flying through your stream, nevertheless, with the transforming patterns in social media sites, visual web content has actually ended up being a dominant pressure.
Images. Video clips. Computer animated GIFS. They're popular.
Genuinely, a picture deserves more than a thousand words, and also Facebook has actually guaranteed that you could efficiently communicate your ideas and experiences with making use of premium photos.
And also those making great use Facebook's aesthetic nature are getting the best results with their social media advertising.
Facebook is the leading social media sites platform, after all, so it is necessary that you approach it armed with all the details you require.
Keeping up with the ever-changing photo sizes as well as formats on Facebook is a dizzying, and also laborious job.
However I have actually got you covered.
In this Post, I'm going offer you one of the most exact as well as current references to the suitable Facebook image sizes and also dimensions. This Post includes:
- Uploaded Image Sizes
- Link Post Image Size
Facebook Image Upload Sizes
For many years, Facebook has actually obtained much better at preserving image top quality when posting pictures. It utilized to be absolutely dreadful.
I'm very delighted they have actually currently made photo top quality a concern when resizing as well as maximizing photos on their platform.
When you upload a single picture to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The height will rely on the orientation or element ratio of the photo you're uploading:.
Square: in-stream display will be a maximum of 492px by 492px.
Portrait: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream display will be an optimum of 492 × 276.
Broadening Images in Cinema View.
When you click on the picture to increase it in "theatre" (a.k.a. Lightbox) view, it will certainly scale as much as fit whatever screen dimension it's being revealed on.
There is no way to account for every possible screen size worldwide, so the adhering to are basic guidelines.
Facebook seems to have a ceiling of 2048px for elevation or width.
So despite your picture orientation, if among its measurements is greater than 2048px, after that Facebook will certainly resize the image to get that value as close to the 2048px as possible while maintaining the exact same facet ratio for the photo.
Make good sense? Naturally it does-- you're very smart. I like you.
Currently, the adhering to sections are for the super-obsessive kinds that want to know the precise pixel sizes of whatever.
If you are among those people, great for you. As well as below you go!
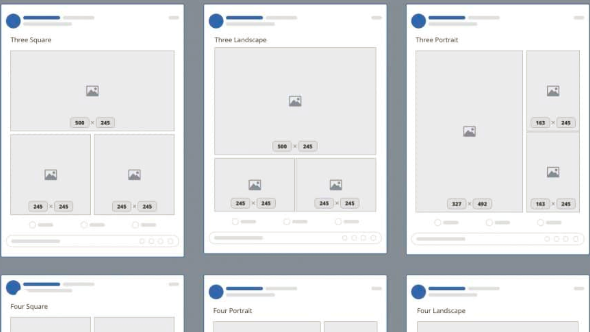
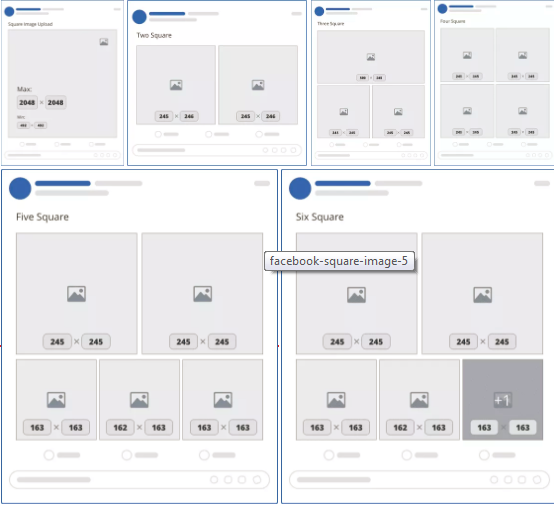
Numerous Square Oriented Photos
For posting square photos, below are the numerous dimensions based upon the amount of pictures are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom 2).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
- Six squares: Same as 5 yet bottom appropriate photo has an overlay showing the number of images disappointed.
For every little thing over 6 images, the format will certainly be specifically the exact same.
Multiple Picture Oriented Photos.
If you're publishing multiple portrait drivened photos, here are the various sizes according to the amount of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (leading 2), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
- Six picture: Like 5 however bottom best image has an overlay presenting the variety of pictures not shown.
Once again, for every little thing over six photos, the design will be precisely the very same.
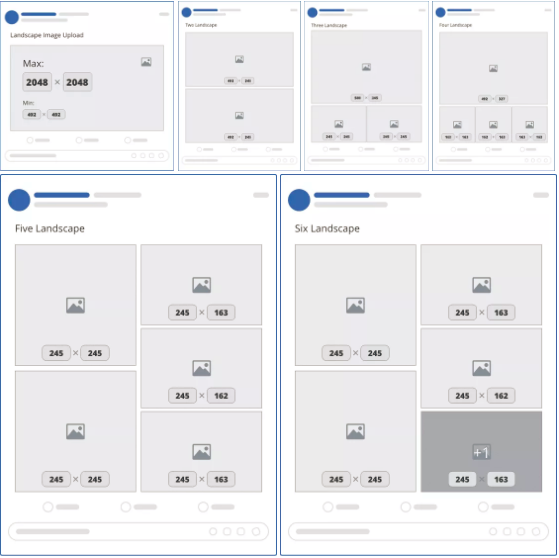
Several Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the designs for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left and right).
Four landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (base center).
Five landscape: 245px by 245px (top left and also lower left), 245px by 163px (top right and also bottom right), 145px by 162px (center right).
Six landscape: Same as 5 however lower best image has an overlay displaying the number of pictures not shown.
And if you presumed that for everything over six pictures, the layout would certainly be exactly the exact same, you would certainly be 100% right!
Submitting Images with Multiple Alignments.
If you're posting various photos, all with various dimensions and also alignments, Facebook is going base the layout on the initial photo.
So if your initial photo is a Picture, you could anticipate to see the Portrait formats applied based on how many photos are being published.
Make good sense? Great, currently allow's carry on.
Link Post Images
Shared web link photos that appear on individual timelines or when they appear on the information feeds step 476px by 249px. To guarantee a high resolution photo, the suggested picture size is 1200px by 628px.
Now, the problem below is that if you're sharing a connect to an internet site, Facebook no longer offers you the ability to customize that picture that appears. The image has to be automatically drawn from the destination websites.
To make sure that indicates if you're sharing your personal website pages, you'll have to see to it you have the correct HTML markup on those pages that will identify the image that Facebook must use.
It just so takes place that one of the products I co-created, Social Warfare, will certainly allow you to do this easily if you're making use of WordPress.
As well as, of course, I've got a layout for that as well.
You could right-click the image to "Conserve as" or you could just download the whole set of design templates from this short article at the end of this Post.
Facebook Post Thumbnail Size
At first, Facebook was mainly text and links with the periodic child image flying through your stream, nevertheless, with the transforming patterns in social media sites, visual web content has actually ended up being a dominant pressure.
Images. Video clips. Computer animated GIFS. They're popular.
Genuinely, a picture deserves more than a thousand words, and also Facebook has actually guaranteed that you could efficiently communicate your ideas and experiences with making use of premium photos.
And also those making great use Facebook's aesthetic nature are getting the best results with their social media advertising.
Facebook is the leading social media sites platform, after all, so it is necessary that you approach it armed with all the details you require.
Keeping up with the ever-changing photo sizes as well as formats on Facebook is a dizzying, and also laborious job.
However I have actually got you covered.
In this Post, I'm going offer you one of the most exact as well as current references to the suitable Facebook image sizes and also dimensions. This Post includes:
- Uploaded Image Sizes
- Link Post Image Size
Facebook Image Upload Sizes
For many years, Facebook has actually obtained much better at preserving image top quality when posting pictures. It utilized to be absolutely dreadful.
I'm very delighted they have actually currently made photo top quality a concern when resizing as well as maximizing photos on their platform.
When you upload a single picture to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The height will rely on the orientation or element ratio of the photo you're uploading:.
Square: in-stream display will be a maximum of 492px by 492px.
Portrait: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream display will be an optimum of 492 × 276.
Broadening Images in Cinema View.
When you click on the picture to increase it in "theatre" (a.k.a. Lightbox) view, it will certainly scale as much as fit whatever screen dimension it's being revealed on.
There is no way to account for every possible screen size worldwide, so the adhering to are basic guidelines.
Facebook seems to have a ceiling of 2048px for elevation or width.
So despite your picture orientation, if among its measurements is greater than 2048px, after that Facebook will certainly resize the image to get that value as close to the 2048px as possible while maintaining the exact same facet ratio for the photo.
Make good sense? Naturally it does-- you're very smart. I like you.
Currently, the adhering to sections are for the super-obsessive kinds that want to know the precise pixel sizes of whatever.
If you are among those people, great for you. As well as below you go!
Numerous Square Oriented Photos
For posting square photos, below are the numerous dimensions based upon the amount of pictures are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom 2).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
- Six squares: Same as 5 yet bottom appropriate photo has an overlay showing the number of images disappointed.
For every little thing over 6 images, the format will certainly be specifically the exact same.
Multiple Picture Oriented Photos.
If you're publishing multiple portrait drivened photos, here are the various sizes according to the amount of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (leading 2), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
- Six picture: Like 5 however bottom best image has an overlay presenting the variety of pictures not shown.
Once again, for every little thing over six photos, the design will be precisely the very same.
Several Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the designs for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left and right).
Four landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (base center).
Five landscape: 245px by 245px (top left and also lower left), 245px by 163px (top right and also bottom right), 145px by 162px (center right).
Six landscape: Same as 5 however lower best image has an overlay displaying the number of pictures not shown.
And if you presumed that for everything over six pictures, the layout would certainly be exactly the exact same, you would certainly be 100% right!
Submitting Images with Multiple Alignments.
If you're posting various photos, all with various dimensions and also alignments, Facebook is going base the layout on the initial photo.
So if your initial photo is a Picture, you could anticipate to see the Portrait formats applied based on how many photos are being published.
Make good sense? Great, currently allow's carry on.
Link Post Images
Shared web link photos that appear on individual timelines or when they appear on the information feeds step 476px by 249px. To guarantee a high resolution photo, the suggested picture size is 1200px by 628px.
Now, the problem below is that if you're sharing a connect to an internet site, Facebook no longer offers you the ability to customize that picture that appears. The image has to be automatically drawn from the destination websites.
To make sure that indicates if you're sharing your personal website pages, you'll have to see to it you have the correct HTML markup on those pages that will identify the image that Facebook must use.
It just so takes place that one of the products I co-created, Social Warfare, will certainly allow you to do this easily if you're making use of WordPress.
As well as, of course, I've got a layout for that as well.
You could right-click the image to "Conserve as" or you could just download the whole set of design templates from this short article at the end of this Post.