Best Image Size for Facebook Post 2019
By
Arif Rahman
—
May 15, 2019
—
Facebook Photo Post Size
What are all the Facebook photo sizes you need to know in 2018? Best Image Size For Facebook Post: Well, consider this your one-stop guide to everything from Facebook cover picture size to profile picture size, ad dimensions, and more.
Best Image Size For Facebook Post
Initially, Facebook was mainly message and relate to the occasional child photo flying through your stream, nevertheless, with the transforming patterns in social media sites, aesthetic material has actually become a dominant pressure.
Photos. Videos. Animated GIFS. They're popular.
Absolutely, an image is worth more than a thousand words, and also Facebook has actually made certain that you can effectively interact your ideas as well as experiences with making use of high-grade photos.
As well as those making wonderful use Facebook's visual nature are obtaining the best outcomes with their social networks advertising and marketing.
Facebook is the leading social media sites system, besides, so it's important that you approach it equipped with all the details you require.
Staying on par with the ever-changing image dimensions and layouts on Facebook is a dizzying, as well as laborious job.
Yet I have actually got you covered.
In this Post, I'm going offer you one of the most accurate and up-to-date referrals to the optimal Facebook image dimensions and also dimensions. This Post consists of:
- Uploaded Picture Sizes
- Link Post Picture Size
Facebook Image Upload Sizes
Throughout the years, Facebook has actually obtained better at preserving picture high quality when submitting images. It used to be definitely horrific.
I'm really happy they've now made image quality a top priority when resizing and also enhancing pictures on their system.
When you post a solitary image to a Facebook Post, the optimum size it will present in-stream is 492px.
The elevation will depend upon the orientation or element ratio of the picture you're uploading:.
Square: in-stream screen will be a maximum of 492px by 492px.
Picture: in-stream screen will certainly be a maximum of 492 × 738.
Landscape: in-stream display will be an optimum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click on the image to broaden it in "theatre" (a.k.a. Lightbox) sight, it will certainly scale up to fit whatever screen dimension it's being shown on.
There is no chance to represent every possible screen dimension worldwide, so the adhering to are standard guidelines.
Facebook seems to have an upper limit of 2048px for height or width.
So despite your picture alignment, if one of its dimensions is greater than 2048px, after that Facebook will resize the image to obtain that worth as close to the 2048px as possible while preserving the same facet proportion for the photo.
Make sense? Certainly it does-- you're extremely smart. I like you.
Now, the following sections are for the super-obsessive kinds that wish to know the specific pixel dimensions of everything.
If you are just one of those people, great for you. And also right here you go!
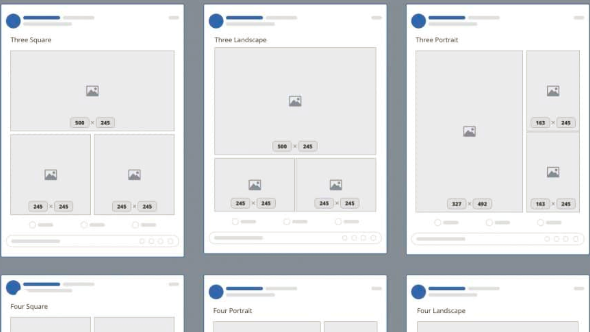
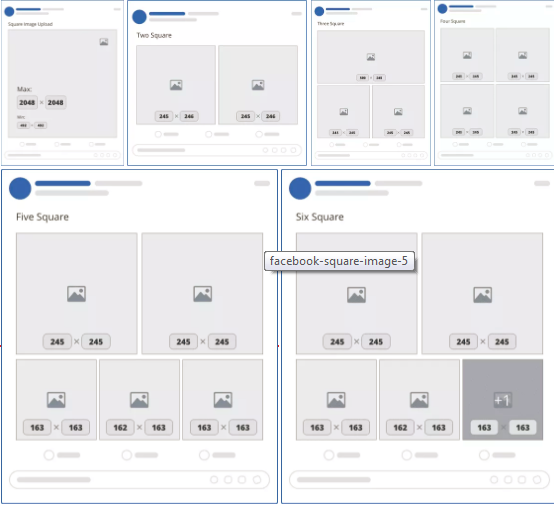
Multiple Square Oriented Photos
For uploading square photos, right here are the numerous sizes based on the number of photos are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (bottom middle).
- 6 squares: Like 5 yet lower best picture has an overlay showing the variety of photos not shown.
For whatever over 6 images, the format will certainly be precisely the exact same.
Several Picture Oriented Photos.
If you're publishing several portrait oriented photos, right here are the numerous dimensions inning accordance with how many are uploaded:.
- One portrait: 492px by 738px.
- Two picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- Four picture: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right middle).
- Five portrait: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (base center).
- 6 portrait: Like 5 yet bottom best picture has an overlay displaying the number of images not shown.
Once more, for everything over 6 photos, the layout will certainly be exactly the exact same.
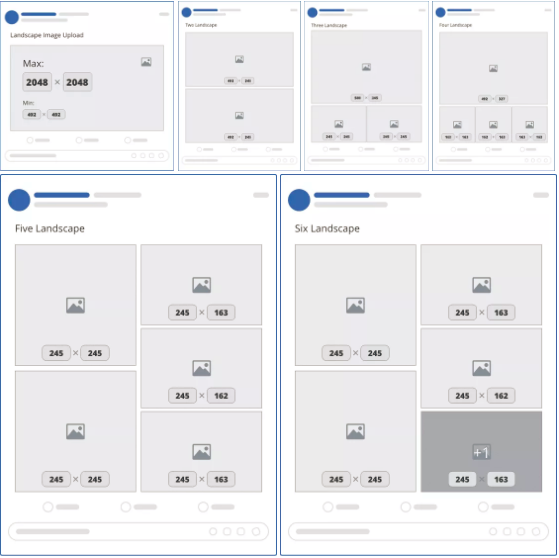
Numerous Landscape Oriented Photos
With any luck, currently, you see a pattern. Below are the designs for posting several landscape images.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as right).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (leading right and also bottom right), 145px by 162px (middle right).
6 landscape: Like 5 but bottom ideal image has an overlay displaying the variety of pictures not shown.
And also if you guessed that for whatever over six photos, the design would be exactly the same, you 'd be 100% right!
Posting Photos with Several Alignments.
If you're submitting various images, all with different dimensions as well as orientations, Facebook is going base the design on the initial image.
So if your first photo is a Picture, you could anticipate to see the Portrait layouts used based upon the number of photos are being published.
Make sense? Great, now let's carry on.
Web Link Post Images
Shared web link pictures that appear on individual timelines or when they appear on the news feeds procedure 476px by 249px. To guarantee a high resolution photo, the recommended photo dimension is 1200px by 628px.
Currently, the problem below is that if you're sharing a link to a site, Facebook no longer offers you the capacity to tailor that picture that shows up. The picture has to be immediately pulled from the location website.
To ensure that indicates if you're sharing your personal site web pages, you'll need to make sure you have the proper HTML markup on those web pages that will certainly determine the photo that Facebook ought to utilize.
It just so takes place that a person of the products I co-created, Social War, will certainly enable you to do this conveniently if you're utilizing WordPress.
As well as, naturally, I have actually got a template for that also.
You could right-click the photo to "Conserve as" or you can just download and install the whole set of design templates from this article at the end of this Post.
Best Image Size For Facebook Post
Initially, Facebook was mainly message and relate to the occasional child photo flying through your stream, nevertheless, with the transforming patterns in social media sites, aesthetic material has actually become a dominant pressure.
Photos. Videos. Animated GIFS. They're popular.
Absolutely, an image is worth more than a thousand words, and also Facebook has actually made certain that you can effectively interact your ideas as well as experiences with making use of high-grade photos.
As well as those making wonderful use Facebook's visual nature are obtaining the best outcomes with their social networks advertising and marketing.
Facebook is the leading social media sites system, besides, so it's important that you approach it equipped with all the details you require.
Staying on par with the ever-changing image dimensions and layouts on Facebook is a dizzying, as well as laborious job.
Yet I have actually got you covered.
In this Post, I'm going offer you one of the most accurate and up-to-date referrals to the optimal Facebook image dimensions and also dimensions. This Post consists of:
- Uploaded Picture Sizes
- Link Post Picture Size
Facebook Image Upload Sizes
Throughout the years, Facebook has actually obtained better at preserving picture high quality when submitting images. It used to be definitely horrific.
I'm really happy they've now made image quality a top priority when resizing and also enhancing pictures on their system.
When you post a solitary image to a Facebook Post, the optimum size it will present in-stream is 492px.
The elevation will depend upon the orientation or element ratio of the picture you're uploading:.
Square: in-stream screen will be a maximum of 492px by 492px.
Picture: in-stream screen will certainly be a maximum of 492 × 738.
Landscape: in-stream display will be an optimum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click on the image to broaden it in "theatre" (a.k.a. Lightbox) sight, it will certainly scale up to fit whatever screen dimension it's being shown on.
There is no chance to represent every possible screen dimension worldwide, so the adhering to are standard guidelines.
Facebook seems to have an upper limit of 2048px for height or width.
So despite your picture alignment, if one of its dimensions is greater than 2048px, after that Facebook will resize the image to obtain that worth as close to the 2048px as possible while preserving the same facet proportion for the photo.
Make sense? Certainly it does-- you're extremely smart. I like you.
Now, the following sections are for the super-obsessive kinds that wish to know the specific pixel dimensions of everything.
If you are just one of those people, great for you. And also right here you go!
Multiple Square Oriented Photos
For uploading square photos, right here are the numerous sizes based on the number of photos are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (bottom middle).
- 6 squares: Like 5 yet lower best picture has an overlay showing the variety of photos not shown.
For whatever over 6 images, the format will certainly be precisely the exact same.
Several Picture Oriented Photos.
If you're publishing several portrait oriented photos, right here are the numerous dimensions inning accordance with how many are uploaded:.
- One portrait: 492px by 738px.
- Two picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- Four picture: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right middle).
- Five portrait: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (base center).
- 6 portrait: Like 5 yet bottom best picture has an overlay displaying the number of images not shown.
Once more, for everything over 6 photos, the layout will certainly be exactly the exact same.
Numerous Landscape Oriented Photos
With any luck, currently, you see a pattern. Below are the designs for posting several landscape images.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as right).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (leading right and also bottom right), 145px by 162px (middle right).
6 landscape: Like 5 but bottom ideal image has an overlay displaying the variety of pictures not shown.
And also if you guessed that for whatever over six photos, the design would be exactly the same, you 'd be 100% right!
Posting Photos with Several Alignments.
If you're submitting various images, all with different dimensions as well as orientations, Facebook is going base the design on the initial image.
So if your first photo is a Picture, you could anticipate to see the Portrait layouts used based upon the number of photos are being published.
Make sense? Great, now let's carry on.
Web Link Post Images
Shared web link pictures that appear on individual timelines or when they appear on the news feeds procedure 476px by 249px. To guarantee a high resolution photo, the recommended photo dimension is 1200px by 628px.
Currently, the problem below is that if you're sharing a link to a site, Facebook no longer offers you the capacity to tailor that picture that shows up. The picture has to be immediately pulled from the location website.
To ensure that indicates if you're sharing your personal site web pages, you'll need to make sure you have the proper HTML markup on those web pages that will certainly determine the photo that Facebook ought to utilize.
It just so takes place that a person of the products I co-created, Social War, will certainly enable you to do this conveniently if you're utilizing WordPress.
As well as, naturally, I have actually got a template for that also.
You could right-click the photo to "Conserve as" or you can just download and install the whole set of design templates from this article at the end of this Post.