Facebook Post Image Sizes 2019
By
Arif Rahman
—
Apr 2, 2019
—
Facebook Photo Post Size
Exactly what are all the Facebook photo dimensions you have to recognize in 2018? Facebook Post Image Sizes: Well, consider this your one-stop guide to everything from Facebook cover picture size to profile picture dimension, advertisement dimensions, and much more.
Facebook Post Image Sizes
Initially, Facebook was mostly message and also links with the periodic infant image flying via your stream, nevertheless, with the transforming patterns in social networks, aesthetic material has actually become a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Really, a photo deserves more than a thousand words, and also Facebook has actually made certain that you could effectively interact your thoughts and also experiences with the use of top notch images.
And those making terrific use Facebook's visual nature are getting the most effective outcomes with their social media advertising.
Facebook is the leading social networks system, nevertheless, so it's important that you approach it equipped with all the information you need.
Staying on par with the ever-changing image sizes and also styles on Facebook is a dizzying, and also exhausting task.
However I've obtained you covered.
In this Post, I'm going provide you the most accurate and up-to-date referrals to the ideal Facebook photo sizes and also dimensions. This Post consists of:
- Uploaded Image Dimensions
- Link Post Image Dimension
Facebook Photo Upload Sizes
Over the years, Facebook has actually obtained much better at preserving image quality when publishing images. It utilized to be absolutely dreadful.
I'm very thankful they have actually currently made image quality a top priority when resizing and maximizing photos on their system.
When you post a solitary photo to a Facebook Post, the optimum width it will show in-stream is 492px.
The elevation will depend on the positioning or element ratio of the image you're uploading:.
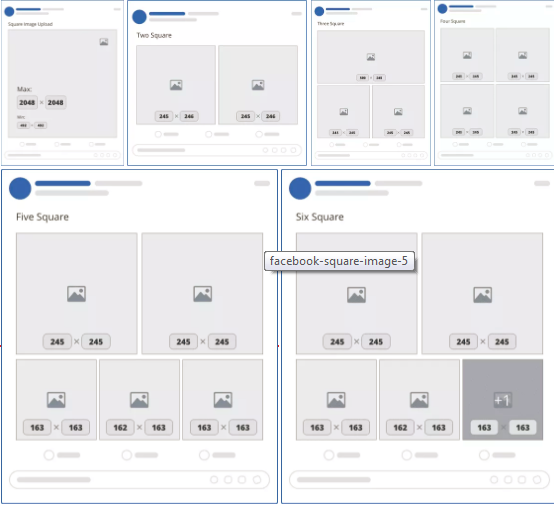
Square: in-stream display screen will be a maximum of 492px by 492px.
Portrait: in-stream screen will certainly be an optimum of 492 × 738.
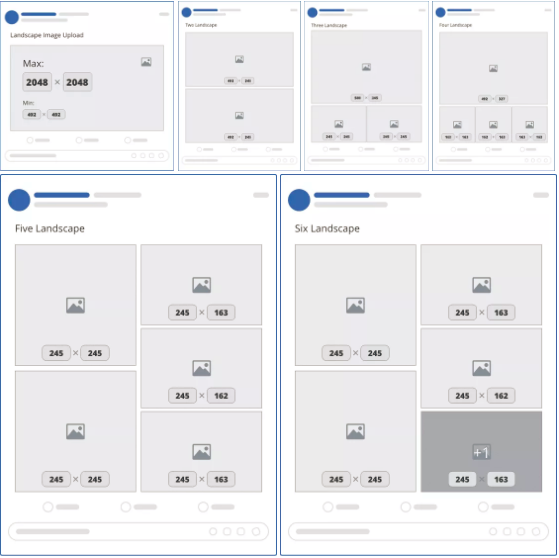
Landscape: in-stream display will be a maximum of 492 × 276.
Increasing Images in Movie Theater View.
When you click the picture to expand it in "theatre" (a.k.a. Lightbox) view, it will scale up to fit whatever screen dimension it's being revealed on.
There is no chance to account for every possible display dimension in the world, so the adhering to are standard guidelines.
Facebook seems to have a ceiling of 2048px for height or width.
So despite your picture orientation, if among its dimensions is more than 2048px, then Facebook will certainly resize the photo to get that worth as near the 2048px as feasible while keeping the exact same element ratio for the photo.
Make good sense? Of course it does-- you're very clever. I like you.
Now, the complying with areas are for the super-obsessive kinds that want to know the specific pixel sizes of whatever.
If you are among those people, good for you. And also below you go!
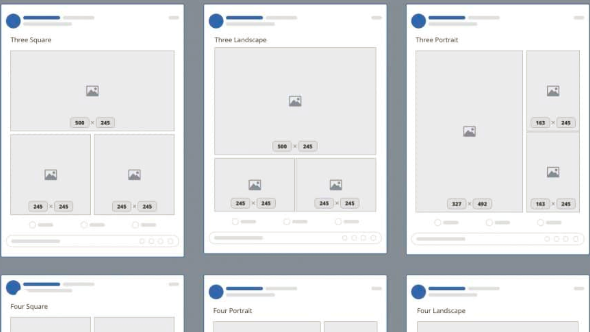
Several Square Oriented Photos
For uploading square images, right here are the numerous dimensions based on how many pictures are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom 2).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
- 6 squares: Like 5 however lower appropriate picture has an overlay displaying the number of images not shown.
For whatever over 6 pictures, the format will certainly be exactly the very same.
Multiple Picture Oriented Photos.
If you're submitting several picture drivened images, here are the different dimensions according to how many are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and also base).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and also base), 163px by 162px (right center).
- Five picture: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- Six portrait: Same as 5 yet bottom right image has an overlay displaying the variety of pictures disappointed.
Again, for whatever over 6 pictures, the design will certainly be precisely the same.
Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the designs for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (bottom left as well as ideal).
Four landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and also lower left), 245px by 163px (leading right as well as bottom right), 145px by 162px (center right).
6 landscape: Same as 5 yet lower appropriate picture has an overlay displaying the variety of images not shown.
And also if you guessed that for everything over six pictures, the layout would certainly be specifically the exact same, you would certainly be 100% right!
Publishing Pictures with Several Positionings.
If you're submitting different photos, all with various dimensions and also orientations, Facebook is going base the design on the initial photo.
So if your very first picture is a Picture, you can anticipate to see the Picture layouts applied based upon the number of pictures are being uploaded.
Make good sense? Great, currently allow's proceed.
Web Link Post Images
Shared link pictures that show up on personal timelines or when they appear on the information feeds step 476px by 249px. To guarantee a high resolution picture, the suggested image size is 1200px by 628px.
Now, the trouble here is that if you're sharing a link to a web site, Facebook no longer gives you the capability to personalize that image that shows up. The image needs to be automatically pulled from the location website.
So that means if you're sharing your personal site pages, you'll have to see to it you have the appropriate HTML markup on those web pages that will certainly identify the picture that Facebook should use.
It just so happens that a person of the products I co-created, Social War, will certainly enable you to do this quickly if you're making use of WordPress.
And also, certainly, I have actually got a layout for that too.
You can right-click the photo to "Conserve as" or you can just download and install the entire collection of themes from this write-up at the end of this Post.
Facebook Post Image Sizes
Initially, Facebook was mostly message and also links with the periodic infant image flying via your stream, nevertheless, with the transforming patterns in social networks, aesthetic material has actually become a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Really, a photo deserves more than a thousand words, and also Facebook has actually made certain that you could effectively interact your thoughts and also experiences with the use of top notch images.
And those making terrific use Facebook's visual nature are getting the most effective outcomes with their social media advertising.
Facebook is the leading social networks system, nevertheless, so it's important that you approach it equipped with all the information you need.
Staying on par with the ever-changing image sizes and also styles on Facebook is a dizzying, and also exhausting task.
However I've obtained you covered.
In this Post, I'm going provide you the most accurate and up-to-date referrals to the ideal Facebook photo sizes and also dimensions. This Post consists of:
- Uploaded Image Dimensions
- Link Post Image Dimension
Facebook Photo Upload Sizes
Over the years, Facebook has actually obtained much better at preserving image quality when publishing images. It utilized to be absolutely dreadful.
I'm very thankful they have actually currently made image quality a top priority when resizing and maximizing photos on their system.
When you post a solitary photo to a Facebook Post, the optimum width it will show in-stream is 492px.
The elevation will depend on the positioning or element ratio of the image you're uploading:.
Square: in-stream display screen will be a maximum of 492px by 492px.
Portrait: in-stream screen will certainly be an optimum of 492 × 738.
Landscape: in-stream display will be a maximum of 492 × 276.
Increasing Images in Movie Theater View.
When you click the picture to expand it in "theatre" (a.k.a. Lightbox) view, it will scale up to fit whatever screen dimension it's being revealed on.
There is no chance to account for every possible display dimension in the world, so the adhering to are standard guidelines.
Facebook seems to have a ceiling of 2048px for height or width.
So despite your picture orientation, if among its dimensions is more than 2048px, then Facebook will certainly resize the photo to get that worth as near the 2048px as feasible while keeping the exact same element ratio for the photo.
Make good sense? Of course it does-- you're very clever. I like you.
Now, the complying with areas are for the super-obsessive kinds that want to know the specific pixel sizes of whatever.
If you are among those people, good for you. And also below you go!
Several Square Oriented Photos
For uploading square images, right here are the numerous dimensions based on how many pictures are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom 2).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
- 6 squares: Like 5 however lower appropriate picture has an overlay displaying the number of images not shown.
For whatever over 6 pictures, the format will certainly be exactly the very same.
Multiple Picture Oriented Photos.
If you're submitting several picture drivened images, here are the different dimensions according to how many are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and also base).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and also base), 163px by 162px (right center).
- Five picture: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- Six portrait: Same as 5 yet bottom right image has an overlay displaying the variety of pictures disappointed.
Again, for whatever over 6 pictures, the design will certainly be precisely the same.
Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the designs for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (bottom left as well as ideal).
Four landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
5 landscape: 245px by 245px (leading left and also lower left), 245px by 163px (leading right as well as bottom right), 145px by 162px (center right).
6 landscape: Same as 5 yet lower appropriate picture has an overlay displaying the variety of images not shown.
And also if you guessed that for everything over six pictures, the layout would certainly be specifically the exact same, you would certainly be 100% right!
Publishing Pictures with Several Positionings.
If you're submitting different photos, all with various dimensions and also orientations, Facebook is going base the design on the initial photo.
So if your very first picture is a Picture, you can anticipate to see the Picture layouts applied based upon the number of pictures are being uploaded.
Make good sense? Great, currently allow's proceed.
Web Link Post Images
Shared link pictures that show up on personal timelines or when they appear on the information feeds step 476px by 249px. To guarantee a high resolution picture, the suggested image size is 1200px by 628px.
Now, the trouble here is that if you're sharing a link to a web site, Facebook no longer gives you the capability to personalize that image that shows up. The image needs to be automatically pulled from the location website.
So that means if you're sharing your personal site pages, you'll have to see to it you have the appropriate HTML markup on those web pages that will certainly identify the picture that Facebook should use.
It just so happens that a person of the products I co-created, Social War, will certainly enable you to do this quickly if you're making use of WordPress.
And also, certainly, I have actually got a layout for that too.
You can right-click the photo to "Conserve as" or you can just download and install the entire collection of themes from this write-up at the end of this Post.