Facebook Post Image Size Guidelines
By
MUFY UJASH
—
Nov 23, 2018
—
Facebook Photo Post Size
Exactly what are all the Facebook image dimensions you should understand in 2018? Facebook Post Image Size Guidelines: Well, consider this your one-stop overview of every little thing from Facebook cover photo dimension to profile photo dimension, advertisement dimensions, as well as a lot more.
Facebook Post Image Size Guidelines
In the beginning, Facebook was primarily text as well as links with the periodic baby image flying with your stream, however, with the transforming fads in social media, aesthetic content has actually become a leading force.
Photos. Video clips. Computer animated GIFS. They're popular.
Absolutely, a photo deserves greater than a thousand words, and also Facebook has guaranteed that you can effectively connect your thoughts and also experiences with using high-grade photos.
As well as those making wonderful use of Facebook's aesthetic nature are obtaining the most effective results with their social networks advertising.
Facebook is the leading social media platform, after all, so it is very important that you approach it armed with all the information you need.
Keeping up with the ever-changing picture sizes as well as styles on Facebook is a dizzying, and tiring job.
However I have actually got you covered.
In this Post, I'm going give you one of the most precise and current referrals to the ideal Facebook image dimensions and dimensions. This Post consists of:
- Uploaded Picture Sizes
- Web Link Post Picture Dimension
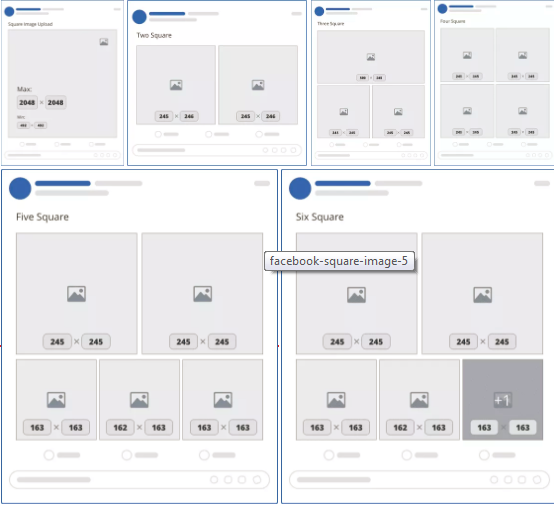
Facebook Picture Upload Sizes
For many years, Facebook has gotten far better at maintaining photo quality when uploading pictures. It utilized to be definitely dreadful.
I'm extremely happy they've currently made image quality a top priority when resizing and optimizing pictures on their platform.
When you submit a single image to a Facebook Post, the maximum width it will show in-stream is 492px.
The elevation will certainly depend upon the positioning or element proportion of the photo you're posting:.
Square: in-stream display screen will be an optimum of 492px by 492px.
Picture: in-stream screen will be an optimum of 492 × 738.
Landscape: in-stream screen will certainly be a maximum of 492 × 276.
Broadening Images in Movie Theater View.
When you click on the photo to increase it in "theater" (a.k.a. Lightbox) view, it will scale up to fit whatever display size it's being shown on.
There is no way to account for every feasible display size in the world, so the following are standard standards.
Facebook appears to have a ceiling of 2048px for height or width.
So despite your photo orientation, if one of its dimensions is greater than 2048px, then Facebook will certainly resize the image to get that worth as near the 2048px as feasible while preserving the very same facet proportion for the photo.
Make good sense? Obviously it does-- you're really smart. I like you.
Currently, the adhering to sections are for the super-obsessive kinds that wish to know the exact pixel sizes of everything.
If you are among those people, great for you. And below you go!
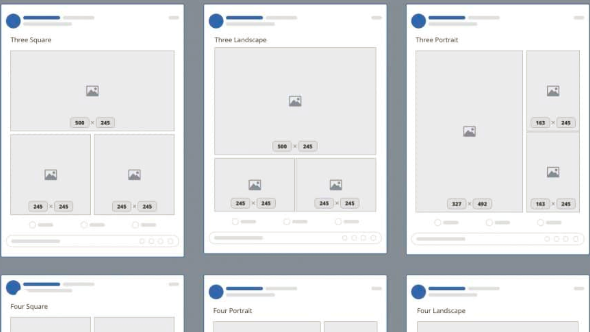
Numerous Square Oriented Photos
For submitting square images, here are the various dimensions based on the number of pictures are submitted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (base left, bottom right), 162px by 163px (bottom center).
- 6 squares: Like 5 yet bottom appropriate photo has an overlay presenting the variety of photos disappointed.
For every little thing over 6 photos, the format will certainly be precisely the very same.
Multiple Portrait Oriented Photos.
If you're publishing several portrait oriented pictures, right here are the numerous dimensions according to how many are published:.
- One picture: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top and also base), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 picture: Same as 5 but bottom best image has an overlay showing the number of images not shown.
Once more, for every little thing over 6 photos, the format will certainly be exactly the exact same.
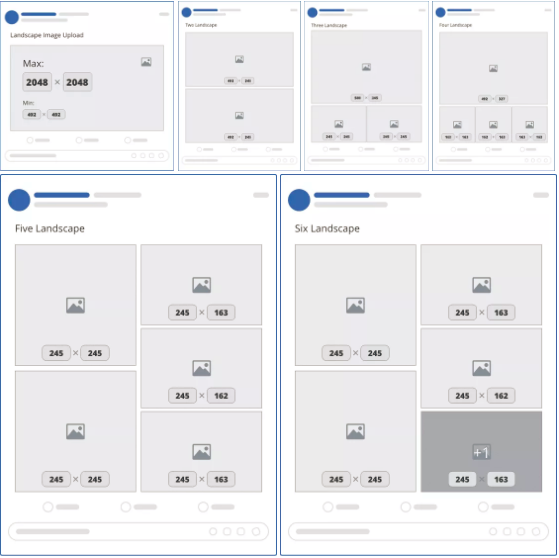
Multiple Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the formats for uploading multiple landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (bottom left and ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
Five landscape: 245px by 245px (leading left and lower left), 245px by 163px (leading right and lower right), 145px by 162px (middle right).
Six landscape: Same as 5 however lower appropriate picture has an overlay presenting the number of photos disappointed.
And also if you thought that for everything over six photos, the design would be exactly the exact same, you would certainly be 100% right!
Uploading Pictures with Multiple Alignments.
If you're submitting various photos, all with various sizes and also orientations, Facebook is going base the layout on the initial photo.
So if your very first image is a Portrait, you can anticipate to see the Picture layouts applied based on how many pictures are being uploaded.
Make good sense? Great, now let's carry on.
Web Link Post Images
Shared link photos that appear on individual timelines or when they appear on the news feeds action 476px by 249px. To guarantee a high resolution image, the suggested picture dimension is 1200px by 628px.
Currently, the issue here is that if you're sharing a connect to a site, Facebook not provides you the capability to tailor that picture that shows up. The photo needs to be automatically pulled from the location website.
To make sure that means if you're sharing your personal internet site web pages, you'll need to make sure you have the proper HTML markup on those pages that will certainly recognize the photo that Facebook ought to utilize.
It just so occurs that one of the products I co-created, Social War, will allow you to do this easily if you're making use of WordPress.
And also, naturally, I've got a layout for that too.
You could right-click the picture to "Save as" or you could just download the entire collection of layouts from this article at the end of this Post.
Facebook Post Image Size Guidelines
In the beginning, Facebook was primarily text as well as links with the periodic baby image flying with your stream, however, with the transforming fads in social media, aesthetic content has actually become a leading force.
Photos. Video clips. Computer animated GIFS. They're popular.
Absolutely, a photo deserves greater than a thousand words, and also Facebook has guaranteed that you can effectively connect your thoughts and also experiences with using high-grade photos.
As well as those making wonderful use of Facebook's aesthetic nature are obtaining the most effective results with their social networks advertising.
Facebook is the leading social media platform, after all, so it is very important that you approach it armed with all the information you need.
Keeping up with the ever-changing picture sizes as well as styles on Facebook is a dizzying, and tiring job.
However I have actually got you covered.
In this Post, I'm going give you one of the most precise and current referrals to the ideal Facebook image dimensions and dimensions. This Post consists of:
- Uploaded Picture Sizes
- Web Link Post Picture Dimension
Facebook Picture Upload Sizes
For many years, Facebook has gotten far better at maintaining photo quality when uploading pictures. It utilized to be definitely dreadful.
I'm extremely happy they've currently made image quality a top priority when resizing and optimizing pictures on their platform.
When you submit a single image to a Facebook Post, the maximum width it will show in-stream is 492px.
The elevation will certainly depend upon the positioning or element proportion of the photo you're posting:.
Square: in-stream display screen will be an optimum of 492px by 492px.
Picture: in-stream screen will be an optimum of 492 × 738.
Landscape: in-stream screen will certainly be a maximum of 492 × 276.
Broadening Images in Movie Theater View.
When you click on the photo to increase it in "theater" (a.k.a. Lightbox) view, it will scale up to fit whatever display size it's being shown on.
There is no way to account for every feasible display size in the world, so the following are standard standards.
Facebook appears to have a ceiling of 2048px for height or width.
So despite your photo orientation, if one of its dimensions is greater than 2048px, then Facebook will certainly resize the image to get that worth as near the 2048px as feasible while preserving the very same facet proportion for the photo.
Make good sense? Obviously it does-- you're really smart. I like you.
Currently, the adhering to sections are for the super-obsessive kinds that wish to know the exact pixel sizes of everything.
If you are among those people, great for you. And below you go!
Numerous Square Oriented Photos
For submitting square images, here are the various dimensions based on the number of pictures are submitted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (base left, bottom right), 162px by 163px (bottom center).
- 6 squares: Like 5 yet bottom appropriate photo has an overlay presenting the variety of photos disappointed.
For every little thing over 6 photos, the format will certainly be precisely the very same.
Multiple Portrait Oriented Photos.
If you're publishing several portrait oriented pictures, right here are the numerous dimensions according to how many are published:.
- One picture: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top and also base), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 picture: Same as 5 but bottom best image has an overlay showing the number of images not shown.
Once more, for every little thing over 6 photos, the format will certainly be exactly the exact same.
Multiple Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the formats for uploading multiple landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (bottom left and ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
Five landscape: 245px by 245px (leading left and lower left), 245px by 163px (leading right and lower right), 145px by 162px (middle right).
Six landscape: Same as 5 however lower appropriate picture has an overlay presenting the number of photos disappointed.
And also if you thought that for everything over six photos, the design would be exactly the exact same, you would certainly be 100% right!
Uploading Pictures with Multiple Alignments.
If you're submitting various photos, all with various sizes and also orientations, Facebook is going base the layout on the initial photo.
So if your very first image is a Portrait, you can anticipate to see the Picture layouts applied based on how many pictures are being uploaded.
Make good sense? Great, now let's carry on.
Web Link Post Images
Shared link photos that appear on individual timelines or when they appear on the news feeds action 476px by 249px. To guarantee a high resolution image, the suggested picture dimension is 1200px by 628px.
Currently, the issue here is that if you're sharing a connect to a site, Facebook not provides you the capability to tailor that picture that shows up. The photo needs to be automatically pulled from the location website.
To make sure that means if you're sharing your personal internet site web pages, you'll need to make sure you have the proper HTML markup on those pages that will certainly recognize the photo that Facebook ought to utilize.
It just so occurs that one of the products I co-created, Social War, will allow you to do this easily if you're making use of WordPress.
And also, naturally, I've got a layout for that too.
You could right-click the picture to "Save as" or you could just download the entire collection of layouts from this article at the end of this Post.